
Project Vision
An accessible museum can function as a third place in any given community, where diverse individuals can broaden their creativity and appreciation for the arts. With my museum app, I sought to understand what made the museum visiting process daunting for users and how to alleviate these unnecessary stressors.
Project Challenges
︎︎︎ Create a painfree and inviting museum education experience
︎︎︎ Highlight featured artists to peak user interest and comfort
︎︎︎ Increase overall community engagement with the museum
︎︎︎ Highlight featured artists to peak user interest and comfort
︎︎︎ Increase overall community engagement with the museum
Discovery & Empathizing ︎
Understanding the Users
The early development process on this project was spent defining my problem space and the end user this product was intended to serve. We conducted a survey (20 responses) to best understand the interactions between users and the museums in their communities. It was clear there was a broad spectrum for why users may need or want to visit their local museum but it was apparent that discomfort due to lack of education or lack of company was a leading factor in alienation from local museums and art centers.
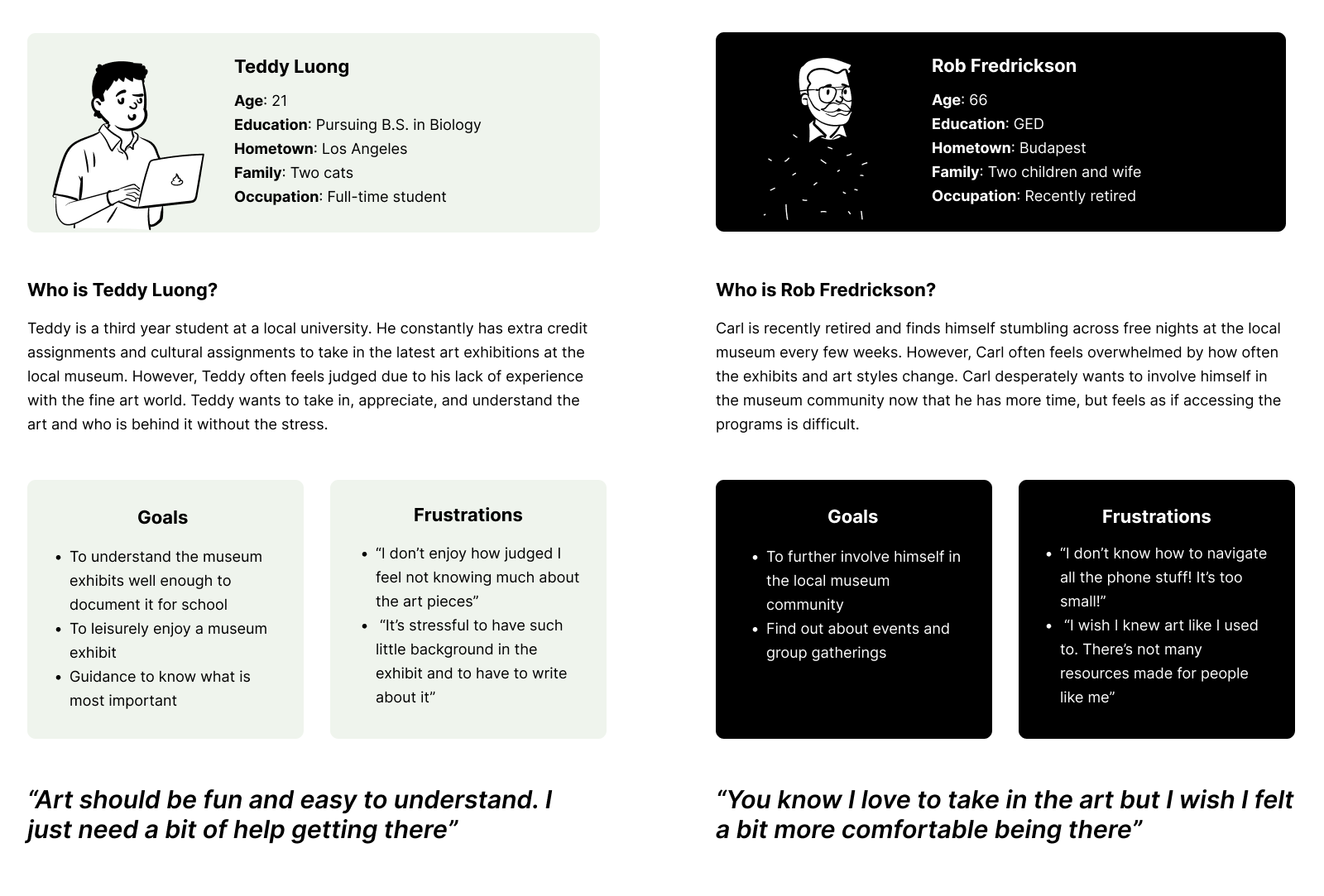
Proceeding with this informaiton, I crafted user personas, Teddy and Rob (pictured below, with love), who guided and humanized my design process. In order to encompass our goals of education, comfort, and fostering socialization, I was able to define the journey for users like Teddy and Rob from beginning to end.

Competitive Analysis
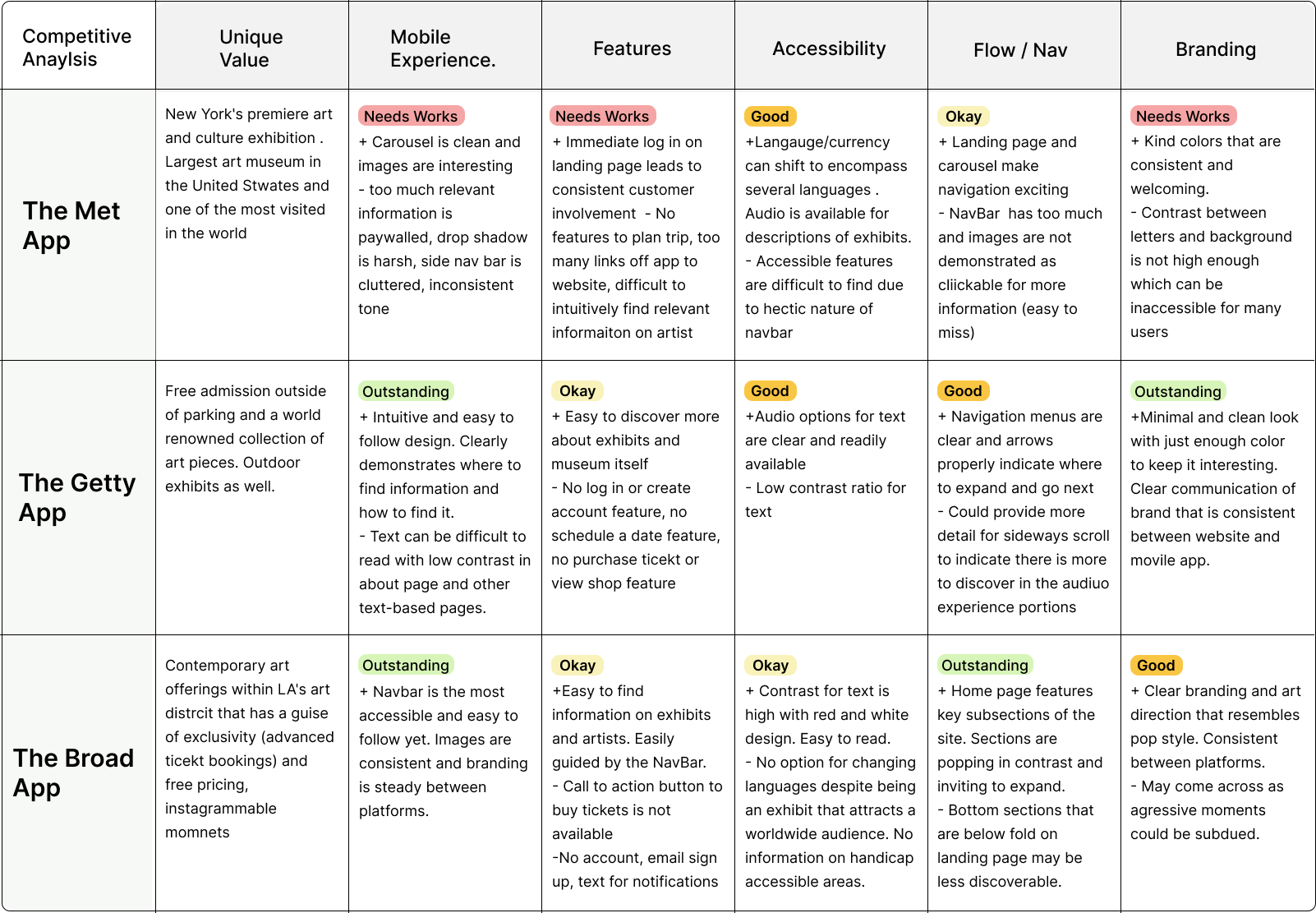
I conducted a competitive analysis to observe how other museums were making their apps accessible for diverse users and fostering a welcoming museum experience. Further, I looked into how these museums considered elements such as general branding, features, and visual design.

Key Insights
- Other Museum apps did not prominently feature artists in a way that would allow users to resonate with like-minded artists or artists with shared backgrounds
- Most apps researched did not present a friendly and intuitive way for users to book a tour nor did they advertise their tour guides in a manner in which patrons could identify tour guides with similar backgrounds or interests.
-
The apps researched did not prominently feature a call to action button (get ticekts) that would quickly send users on the ideal user path
- The apps often did offer accessible language and auditory options for users on most pages.
Ideation & Prototyping ︎
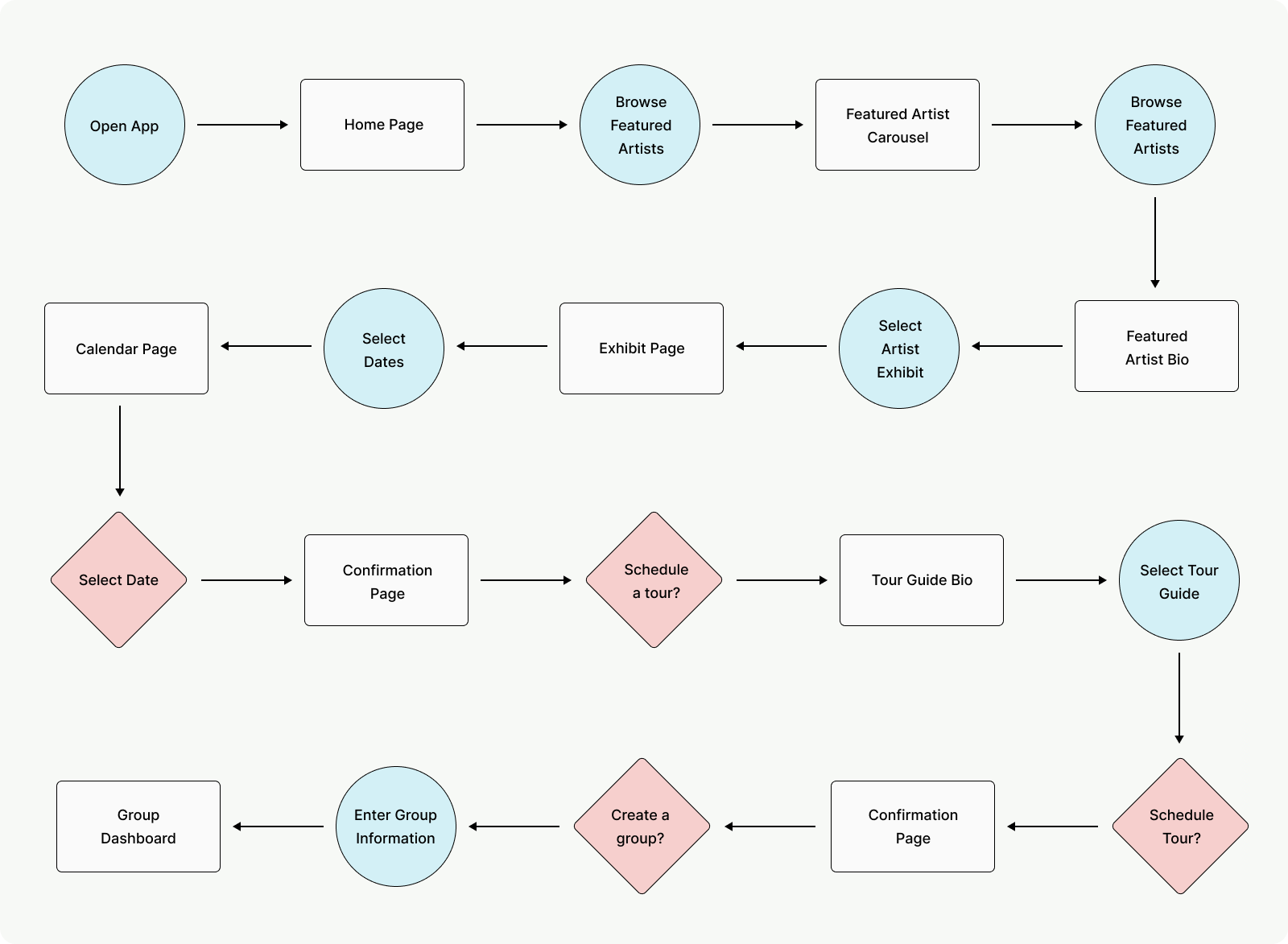
Defining the User Journey
My ideal user path was designed to present the user with several opportunities from start to finish to find individuals that may make a museum a more comfortable place. With this in mind, users are immediately encouraged to explore artists and their backgrounds and general artistic direction. From here, they get to know the available tour guides, the level of intensity the tour guide brings, and then finally they can create or find groups to provide community.
At all points of the user journey I aspired to keep the user within a click of discovering an individual to resonate with.

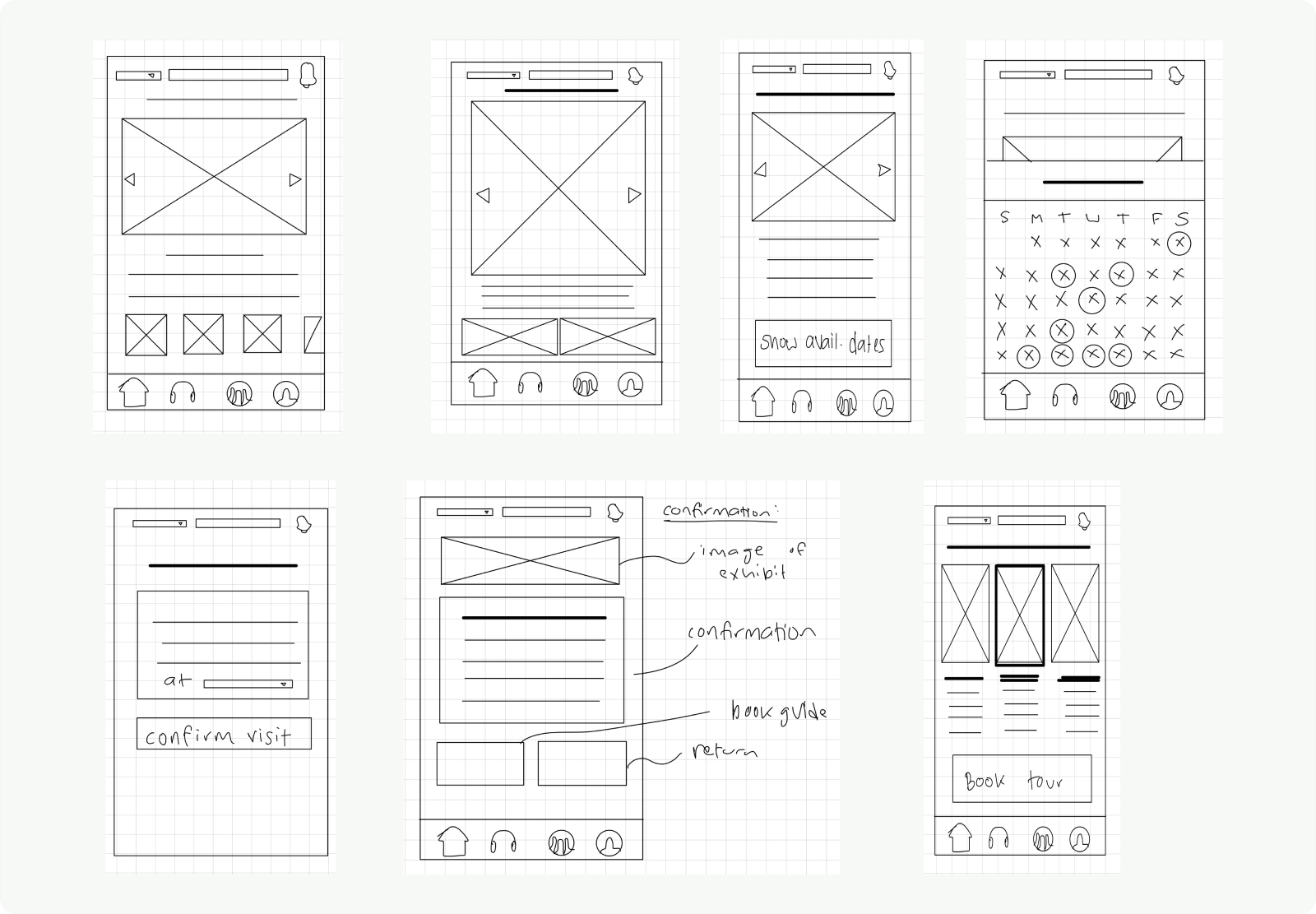
Early Sketches and Lo-Fi Wireframes
My ideation process began with paper wireframes (virtual paper wireframes...) that I sketched out on an iPad. I found this process useful as it allowed me to mass produce ideas that could quickly be deleted or give rise to a fresh insight.

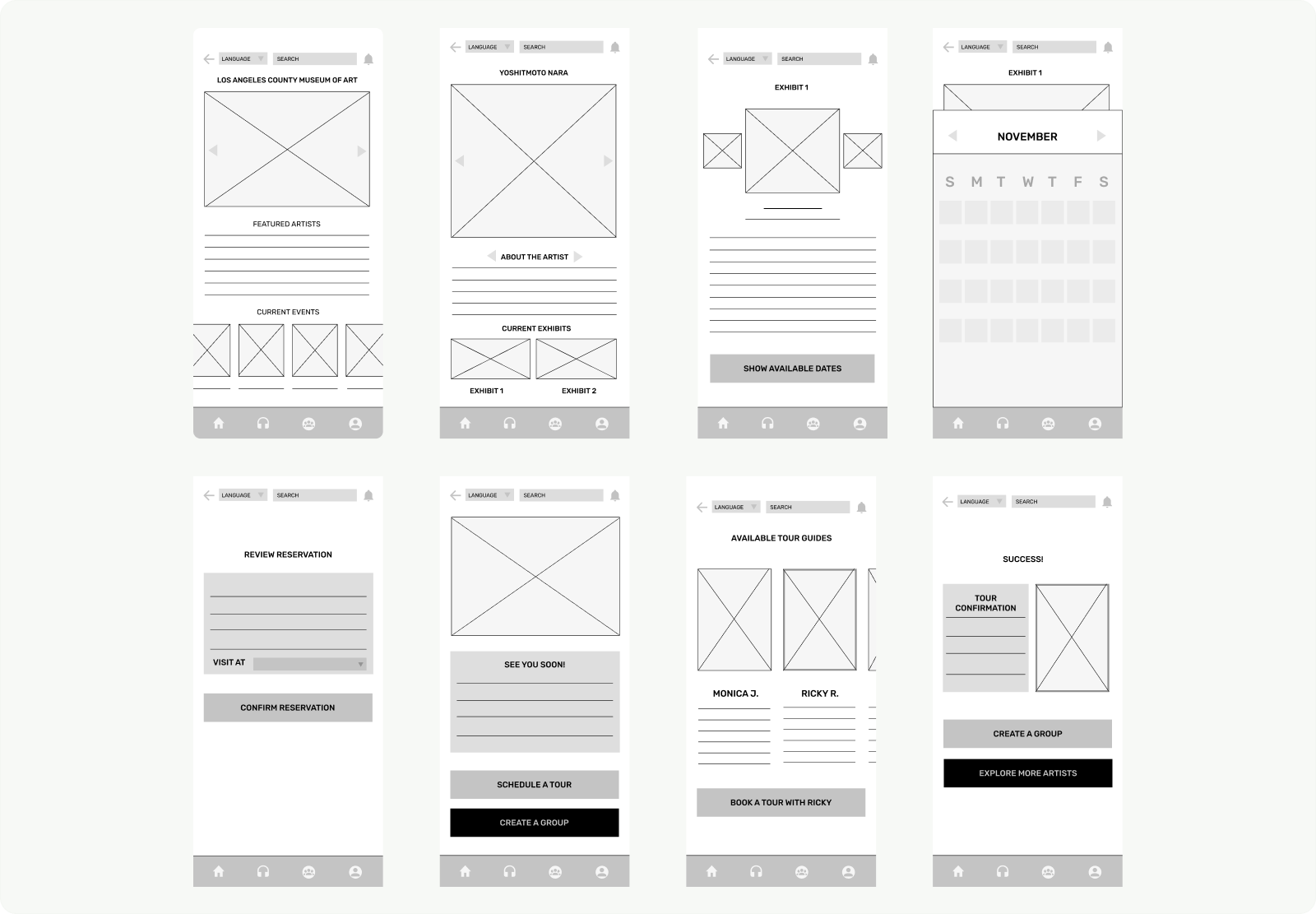
Moving on in the design process, I developed my paper wireframes, making a few modifications along the way, into lo-fi wireframes in Figma. These wireframes allowed me to shape the general style of my application and to make use of the designs in user testing to simulate the experience.
At this stage, the user testing allowed me to return to ideation and to generally improve my design before developing a high-fidelity prototype.

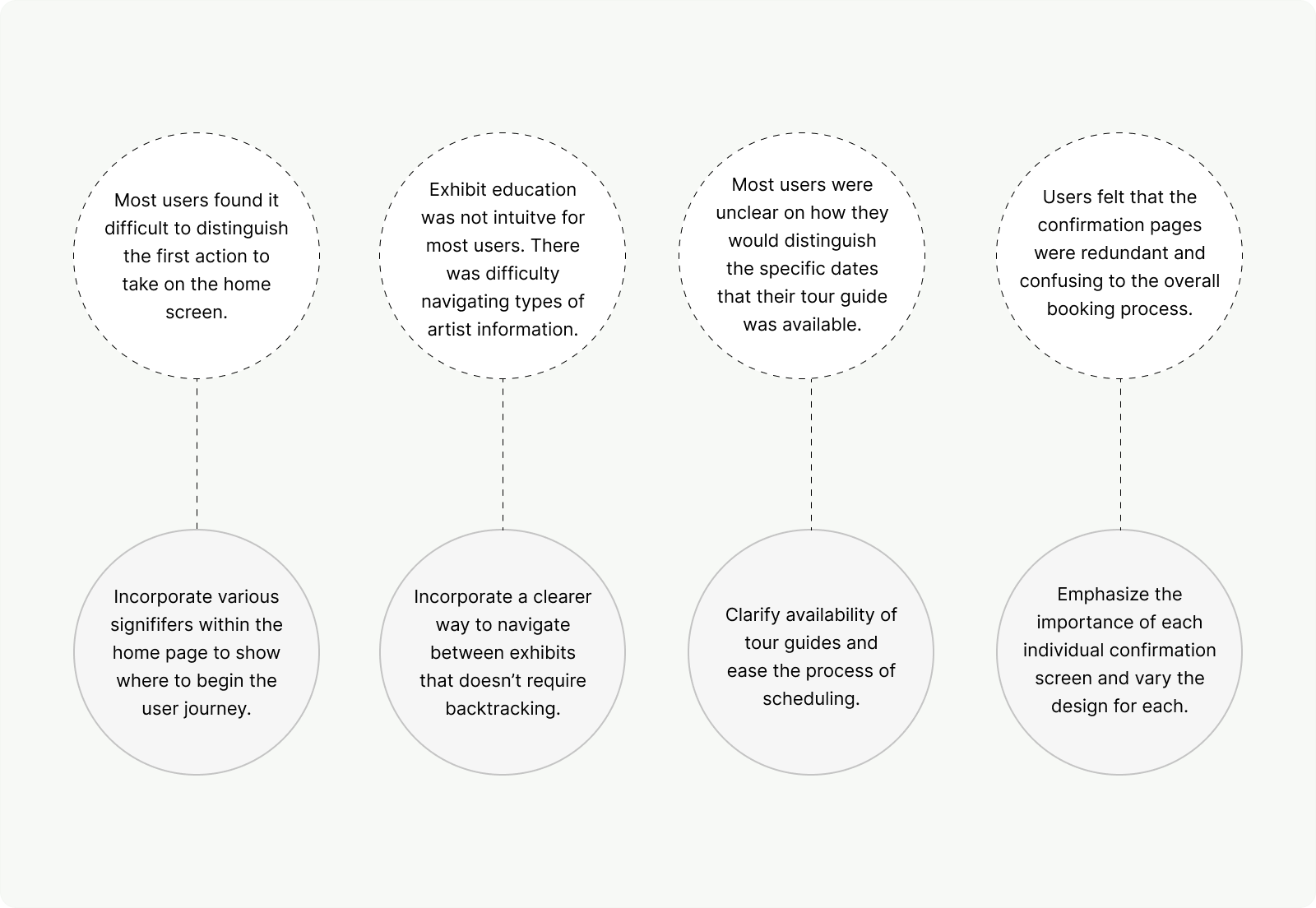
User Testing
I conducted a moderated usability study and was able to recruit five participants within the ages of 20-75 which included 3 males, 2 females, and 2 individuals who spoke English as their second language. I built a research plan featuring a script and a System Usability Scale for my participants to respond to.
Insights & Actions

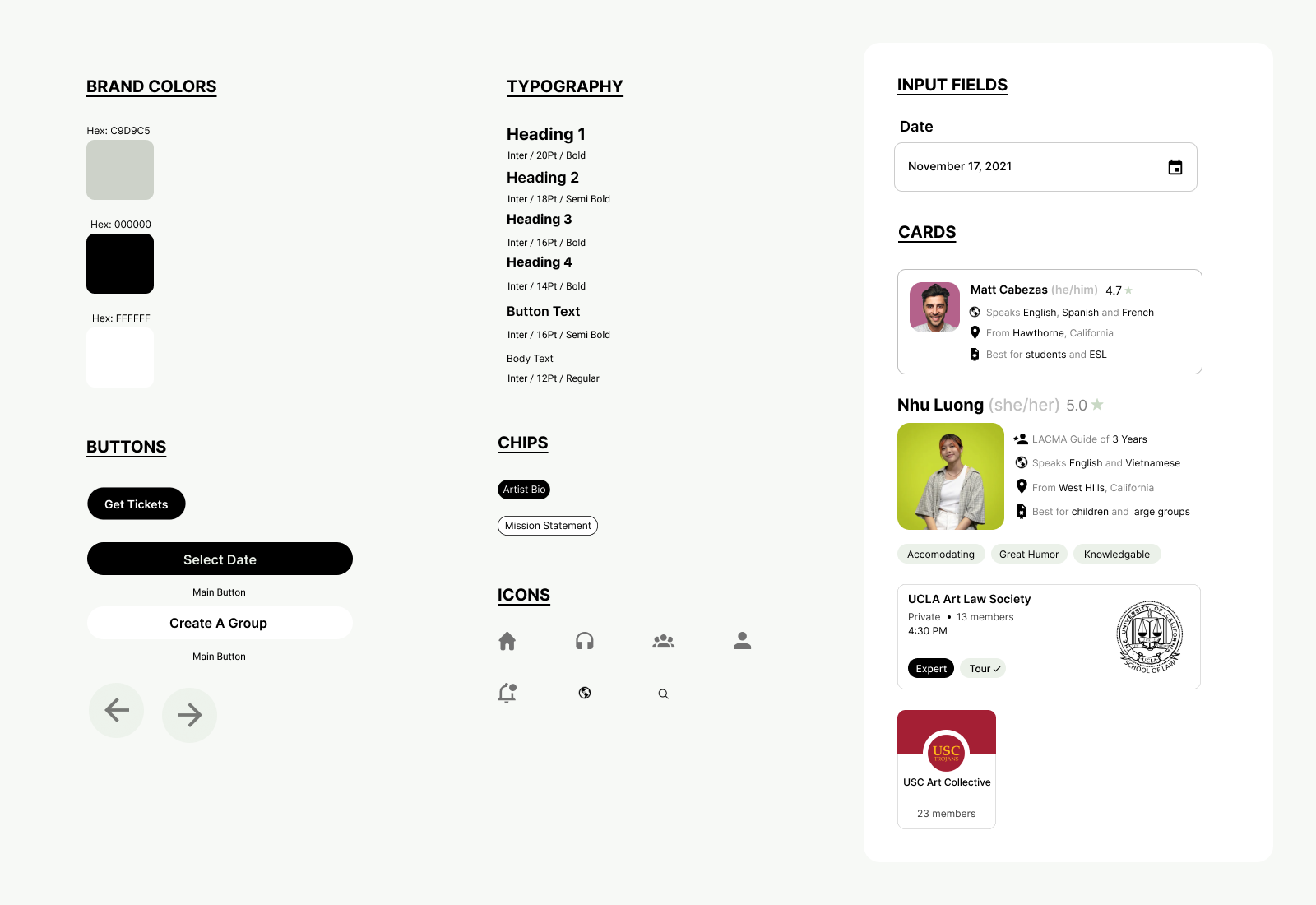
Branding ︎

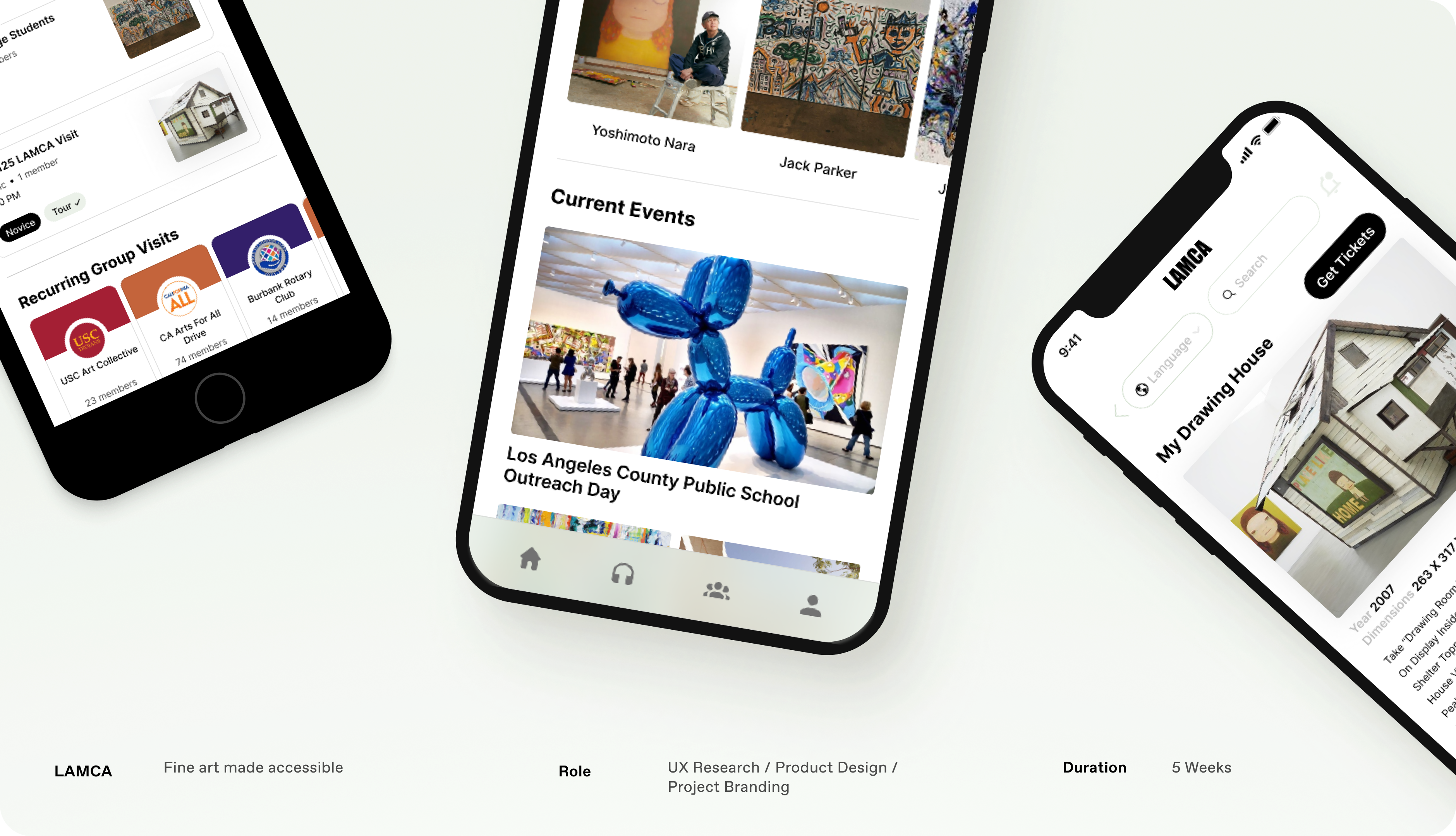
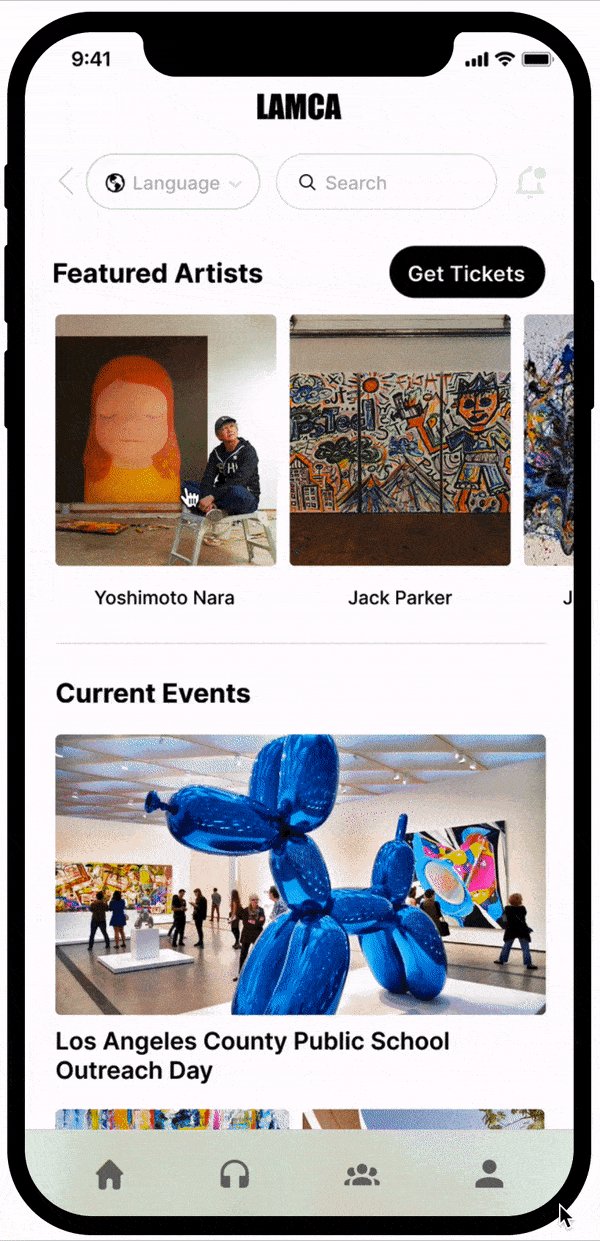
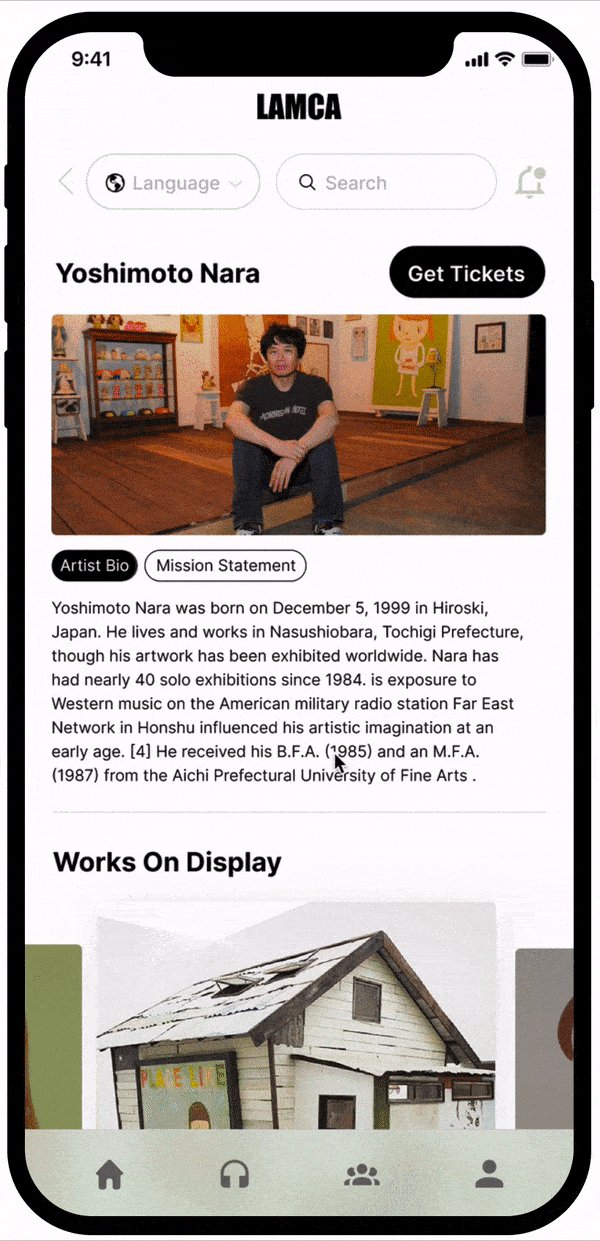
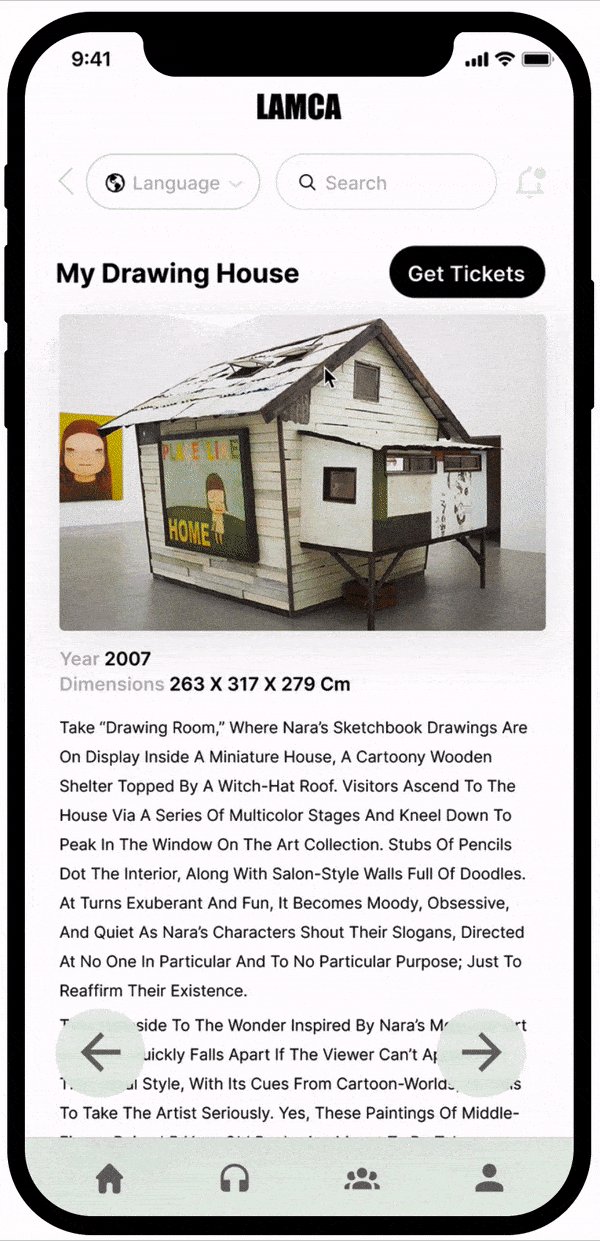
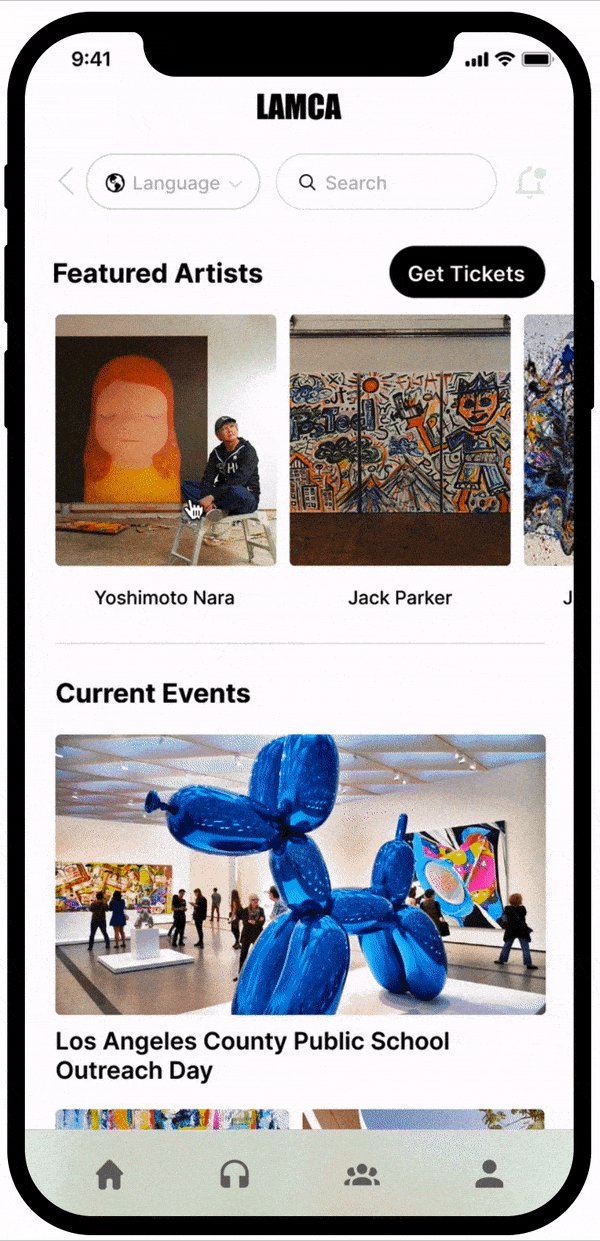
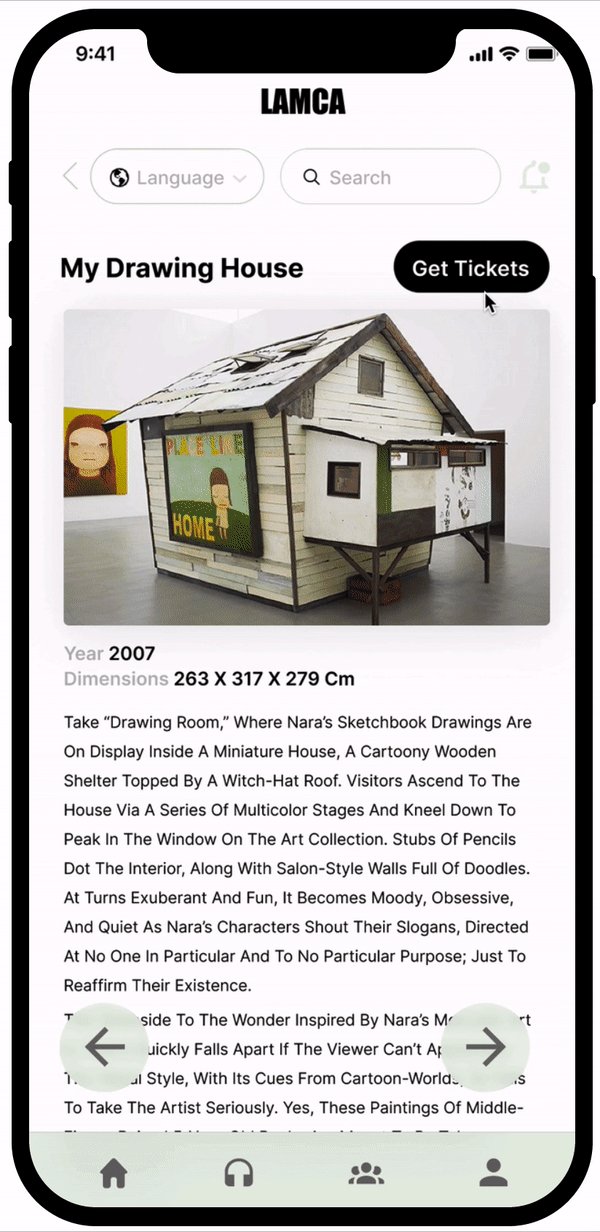
Figure 1 - User Education Flow
This flow follows the user from the home page, into the artist biography, then into the selected featured exhibit. It is here the user is able to discover artists they resonate with by reading on their mission statement, about page, and selected works.
I truly desired to highlight artists as users communicated a major discouraging factor for avoiding museums was not being familiar with artists. In my design, the artists are the first encounter users have with the application, creating a sense of primacy that will engage users to maintain familiarty with individual artists.


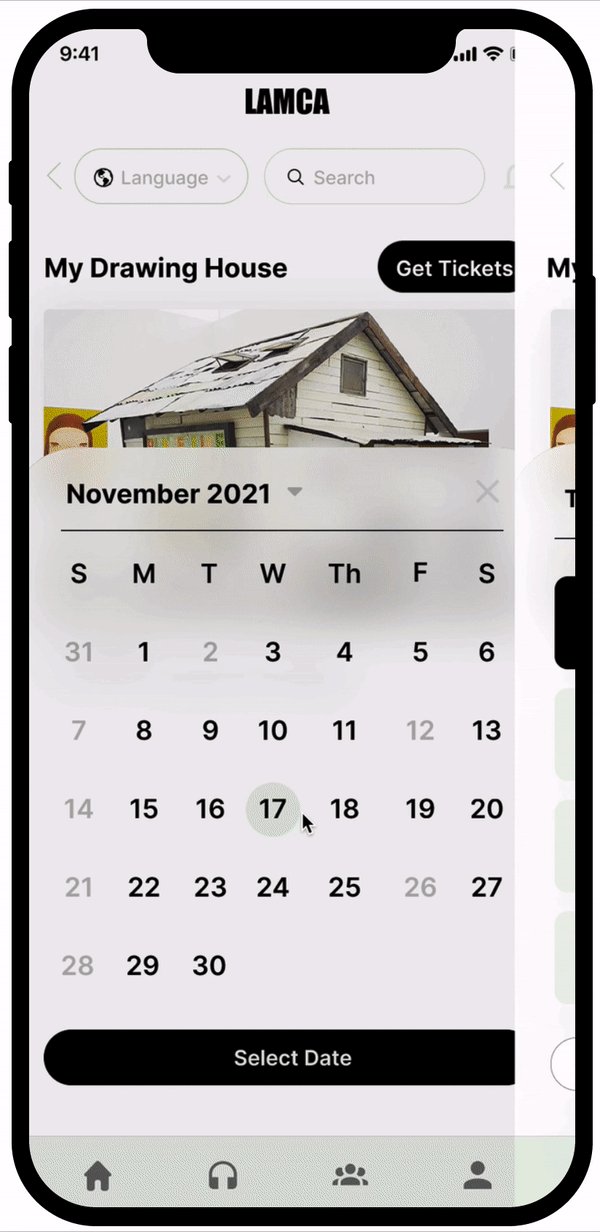
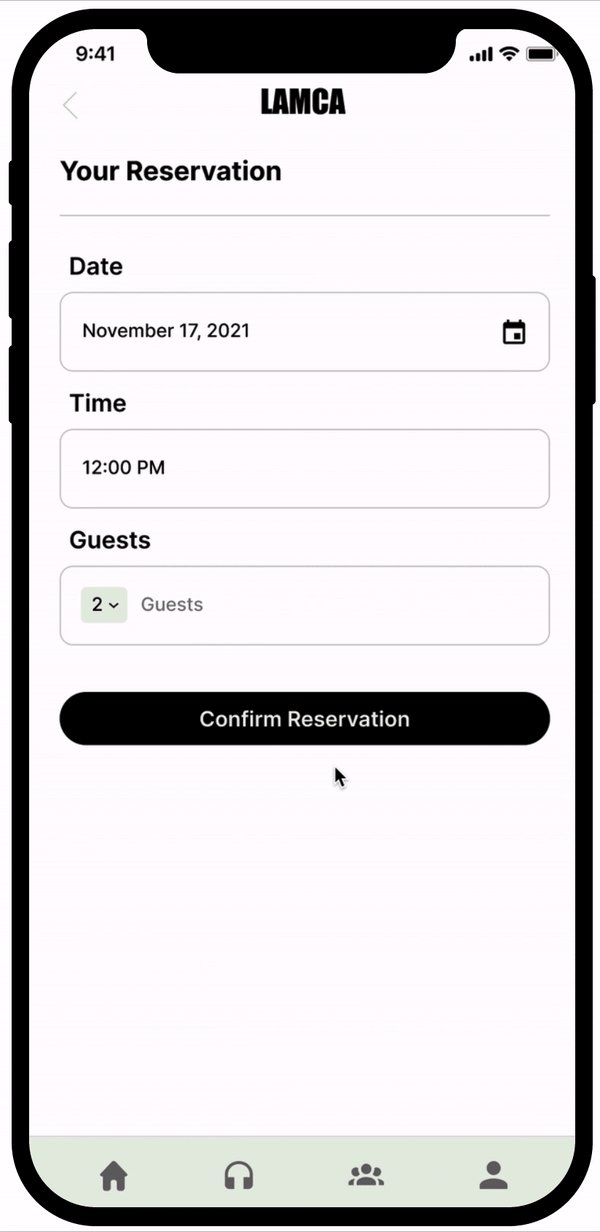
Figure 2 - Reserve Ticket Flow
This flow follows the user to move from the exhibit of interest into the ticket booking flow. The user selects the Call to Action button within the exhibit page, moves to select an available date, enters the order details, and finally confirms the reservation.
I made sure to highlight the number of tours available at a given time in order to intrigue users who may find ease in the guided educaiton process. Our competitors had hectic and outsourced ticket and tour reservation flows that I sought to alleviate with clear information and a 3-click process.
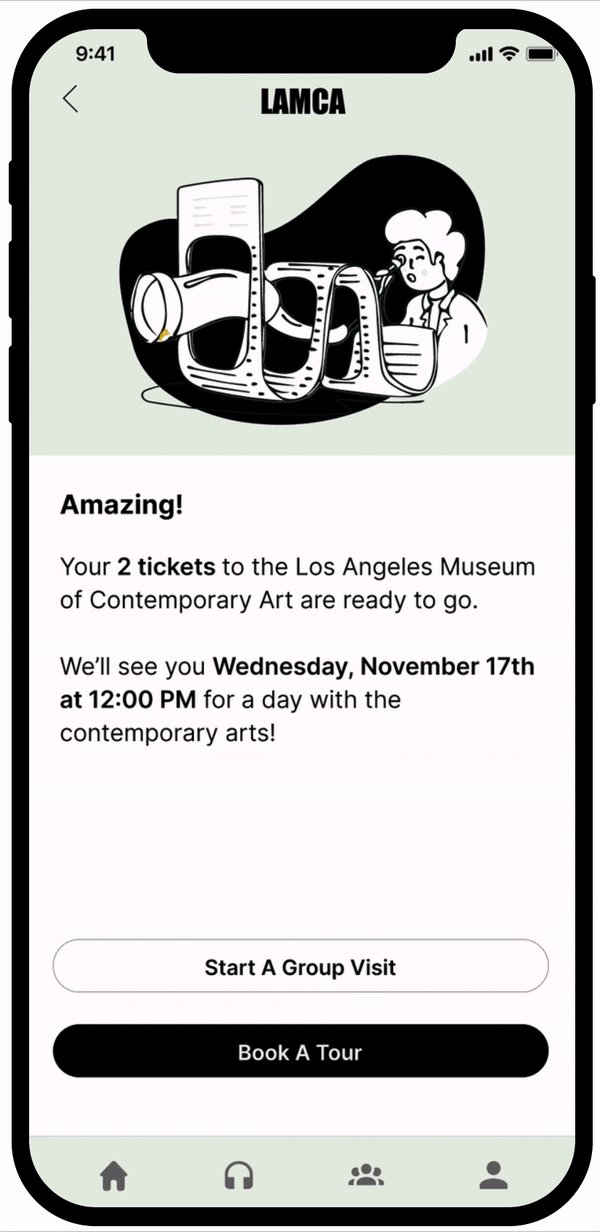
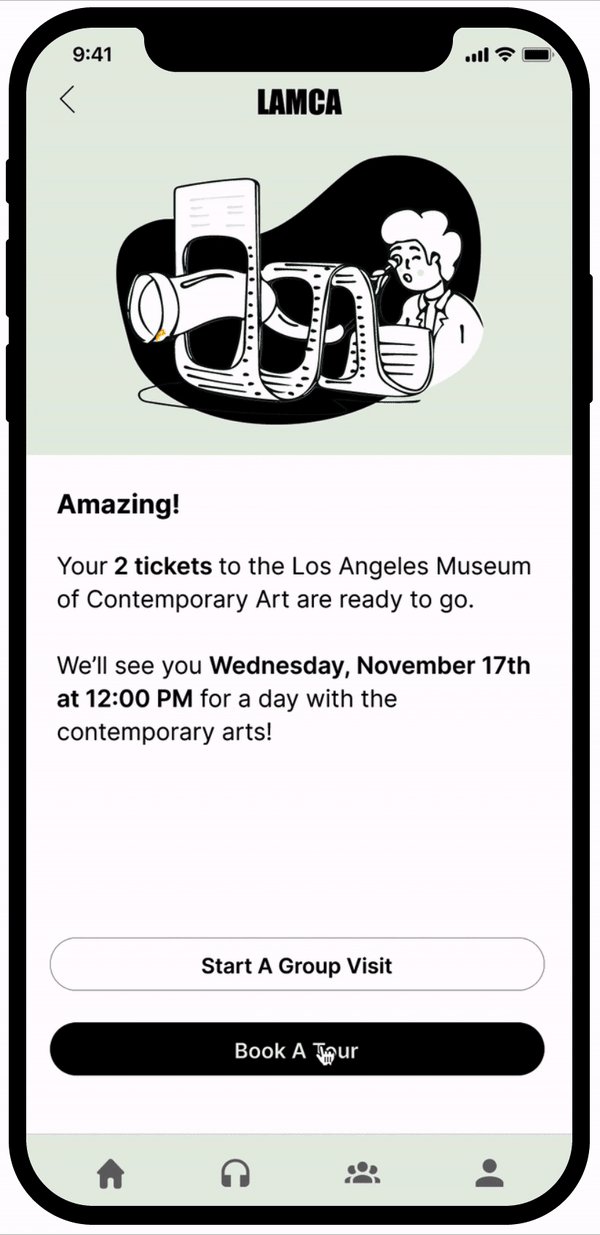
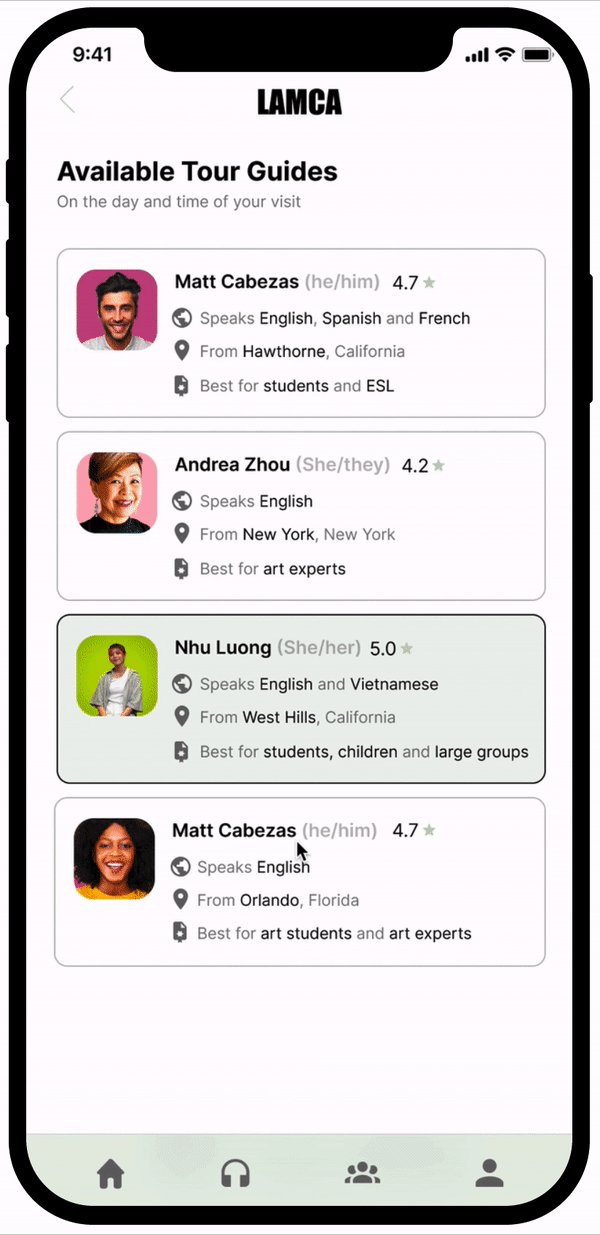
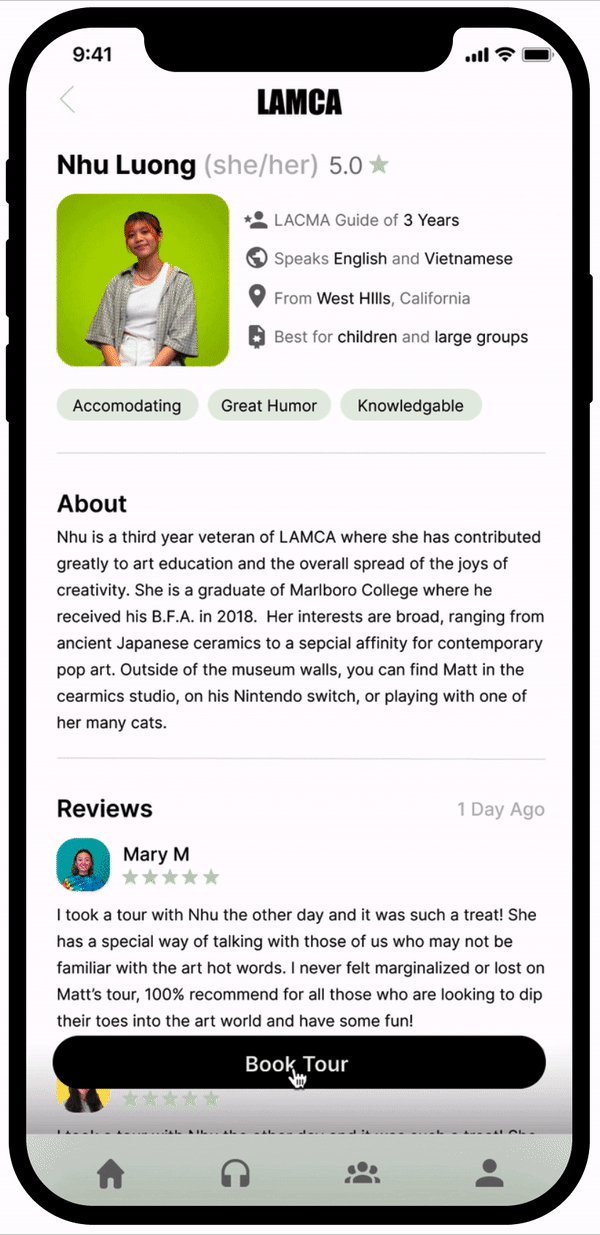
Figure 3 - Tour Guide Booking Flow
This flow takes the user from their intitial reservation confirmation to the desired flow of booking a tour guide.
My most important decisions here were to highlight the tour guides as rescources users could take advantage of in their educaiton process. I presented the tour guides in a card format, making sure to highlight their languages, hometowns, and specialties. I aspired for users to resonate with a specific tour guide due to some similarity.


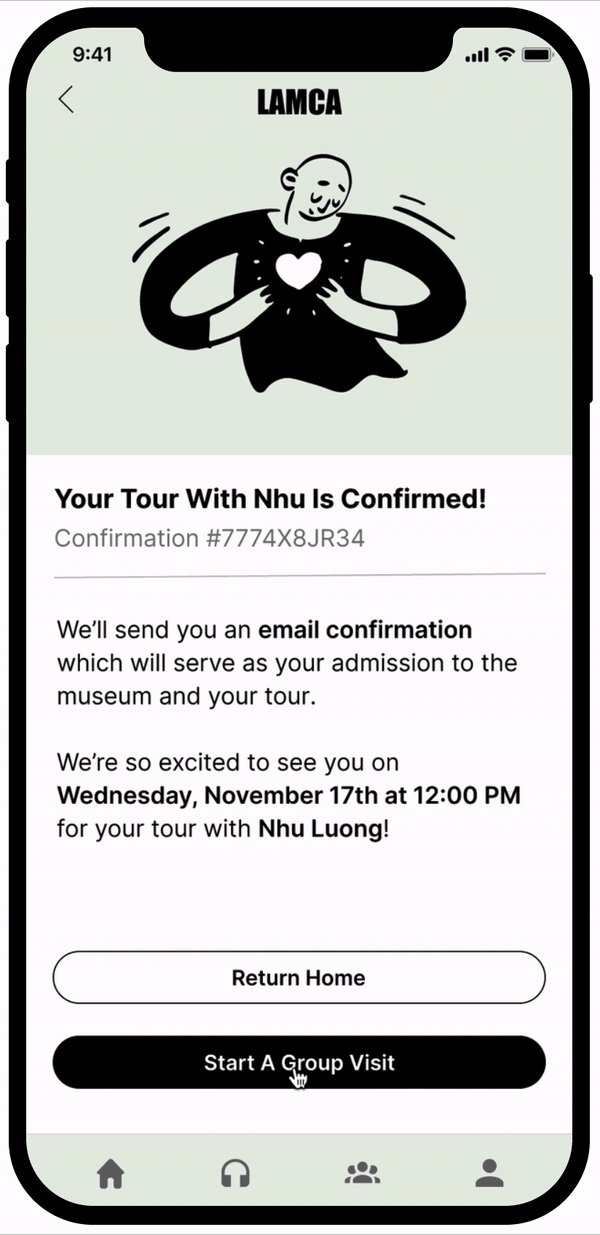
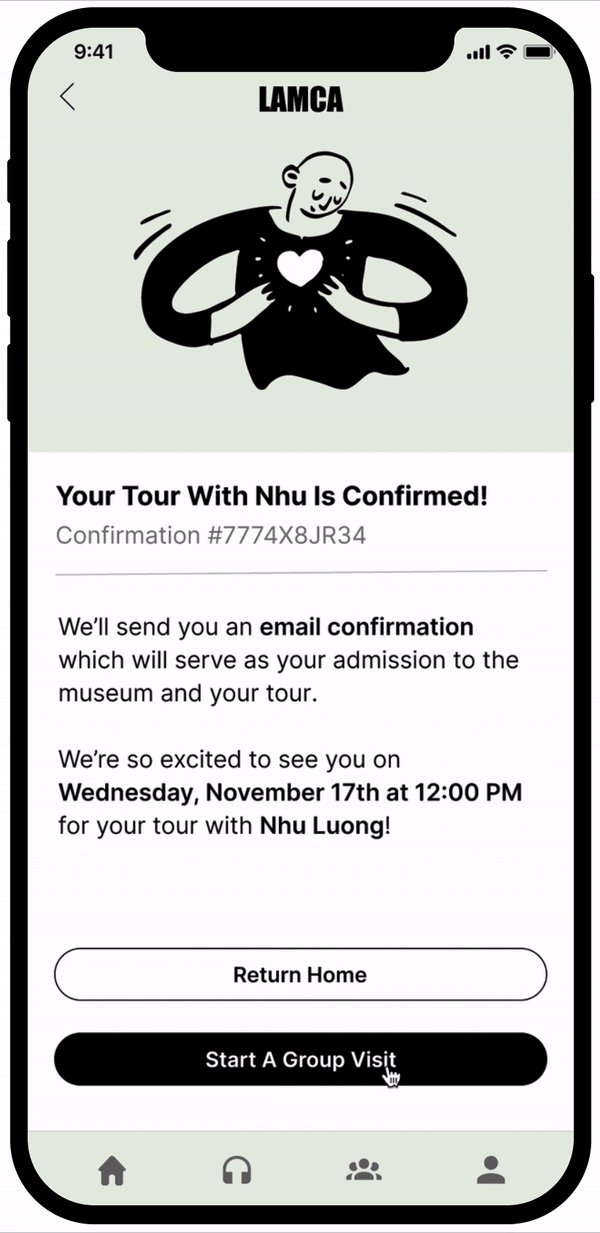
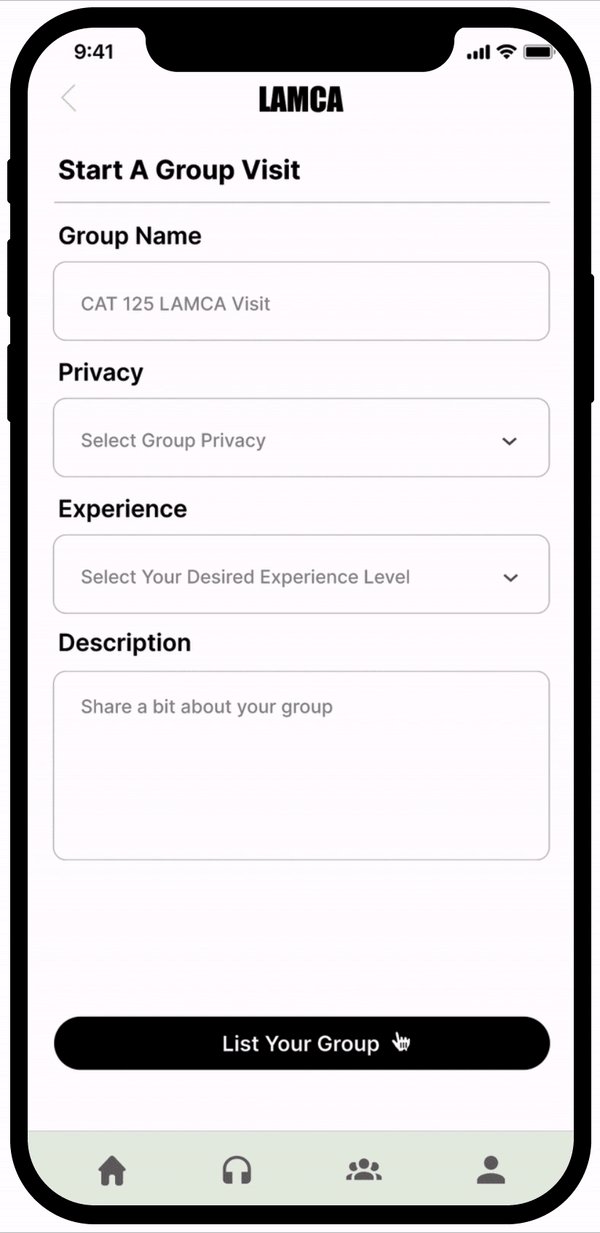
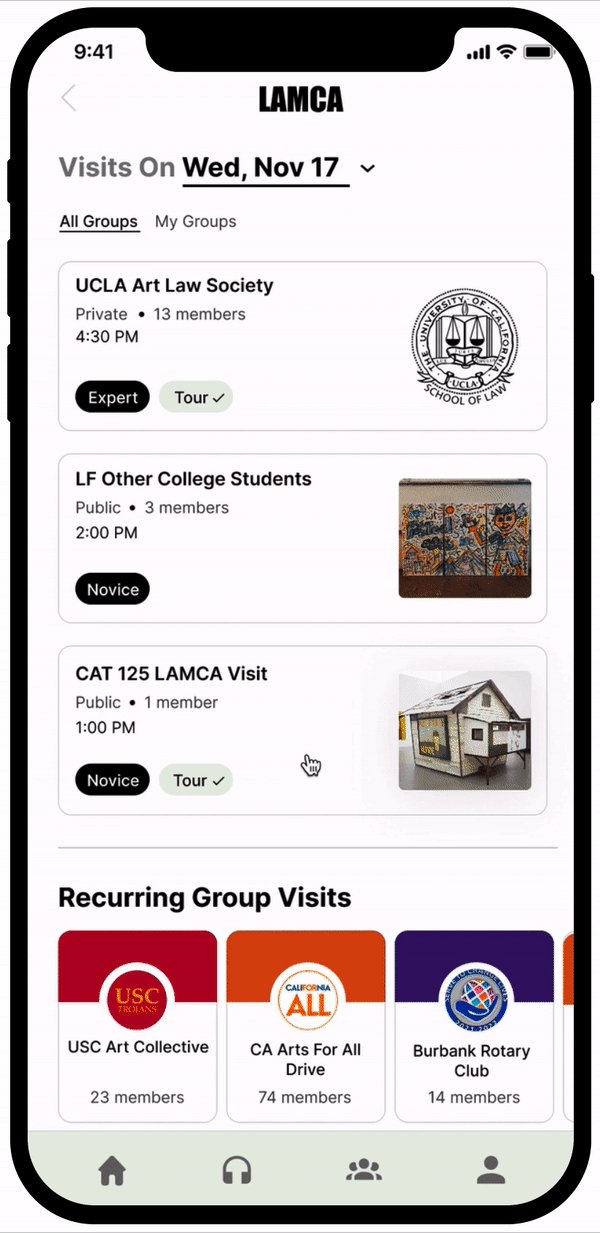
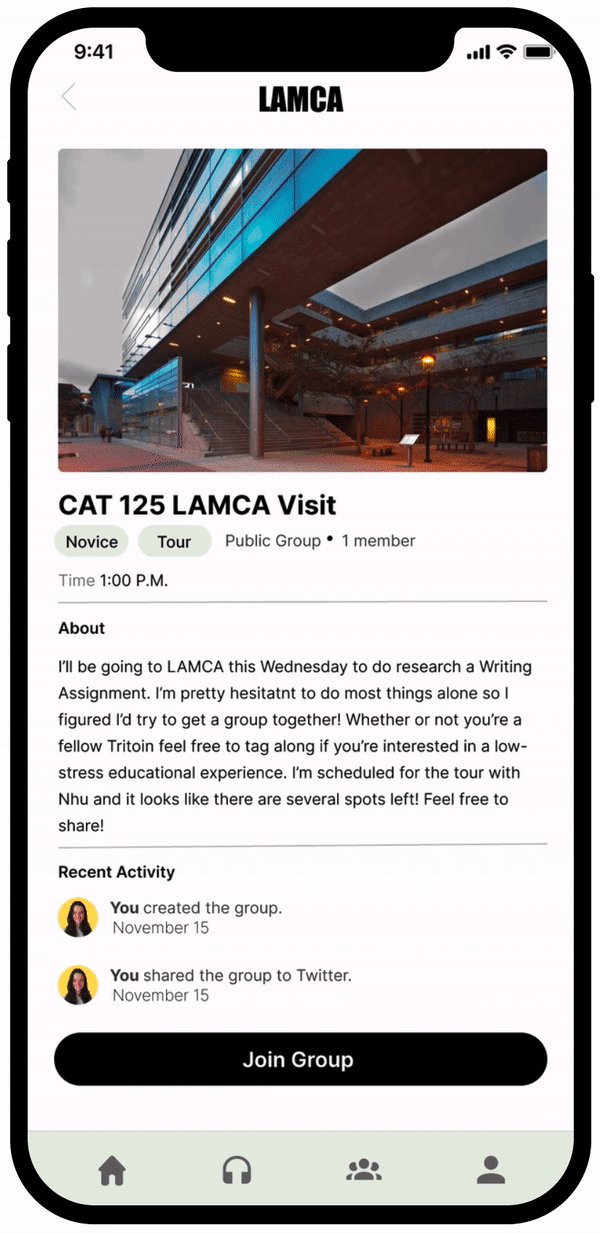
Figure 4 - List Group Flow
Lastly, this last flow follows our user in the group creating process. The user moves from their last tour confirmation to list their visit to the group dashboard.
Within the group dashboard I highlighted information such as level of experience so users could find community with a group they felt shared their goals in the museum visit.
Users can also research recurring groups to uncover another potential community that mallows them to become consistently involved in the museum community.
Takeaways & Moving Forward ︎
Next Steps
Due to the limited capital my team (myself) possessed, I was not able to conduct robust user research. I’d like to have involved more parties in early user testing and to conduct several more rounds throughout the process. Additionally, I’d like to continue to develop the user profile flow for this application so I can have a hand in shaping how museum patrons can interact with one another within the app itself. Lastly, I’d love to shop this design around to local museums, art exhibits, art centers, or any high-brow institution looking to ease their user experience.
Fin
After wrapping up my first full project I can proudly say I feel like a full-fledged designer! I have grown an even greater appreciation for the art, process, and practicality of UX design in the modern world. Most importantly, I now fully comprehend how robust the design process is. From the early stages of research reaching out for survey responses, to user testing by monitoring friends navigate my app on Discord, and to hours tinkering within Figma, I have found a a love for the design process.
I would like to express immense gratitude to my design mentor, Nhu Luong, all of my reserach participants, and my cat, Jude, for consistently napping on the warmth of my keyboard.
Thank you!!! ︎
-M
I would like to express immense gratitude to my design mentor, Nhu Luong, all of my reserach participants, and my cat, Jude, for consistently napping on the warmth of my keyboard.
Thank you!!! ︎
-M